Difference between revisions of "IOS"
(Created page with "<br><img>http://developer.ad4game.com/images/ios.jpg</img> = <font color='green'>Publishers</font> = == <font color='#2D95DB'>Download iOS SDK</font> == Download the http://...") |
Latest revision as of 07:06, 2 October 2013

Contents |
Publishers
Download iOS SDK
Download the [iOS SDKv2.0 for publishers]. Decompress the zip file and extract the files to your development mac.
The Ad4game iOS SDK is provided as a single framework file (A4GPub.framework), making it easy to include in your iOS project.
Include the A4GPub.framework
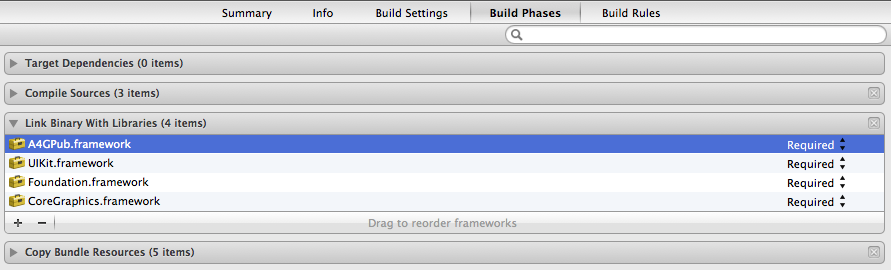
To include the A4GPub.framework to your xcode project, you need to select your target project, and then go to Build Phases → Link Binary With Libraries,
then click on the + sign → Add Other, and select the A4GPub.framework saved on your mac as shown below:

Include the AdSupport.framework
You need to include the AdSupport.framework to your project target to enable the Advertiser Identifier functionality.
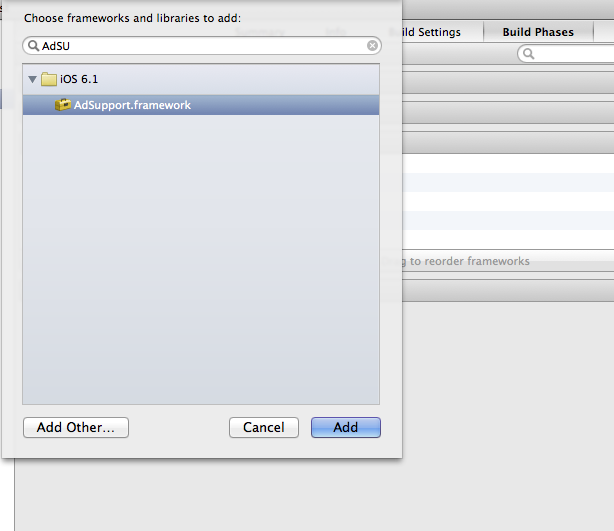
Go to Build Phases → Link Binary With Libraries, then click on the + sign to add the AdSupport.framework as shown below:

Then, change the value of AdSupport.framework from Required to Optional.
Include the SystemConfiguration.framework
You need to include the SystemConfiguration.framework to your project target to enable detection of the connection type. Go to Build Phases → Link Binary With Libraries, then click on the + sign to add the SystemConfiguration.framework.
Include the QuartzCore.framework
You need to include the QuartzCore.framework to your project target to customize the interface.
Go to Build Phases → Link Binary With Libraries, then click on the + sign to add the QuartzCore.framework.
Display Mobile Ads
To display ads on your iOS project, you need to follow the steps bellow:
In your ViewController.xib
– You need to add an UIImageView with the size of the ad.
– You need to add an UIButton above the UIImageView with the same size of the ad.
Connect the UIImageView and the UIButton to your ViewController.h file.
In your ViewController.h file
– You need to import the A4GPub.framework.
– Declare an Object of A4GPubViewController.
Your code need to be similar to this:
In your ViewController.m file
– You need to import the A4GPub.framework.
– In your viewDidLoad method, you need to instantiate the object created on viewController.h file and call the different method to display ads.
The methods are:
* setZoneID method allows you to set the zoneID.
* setImageView method allows you to set your UIImageView.
* getRefresh method to refresh the display of banners.
* loadAds method to get banners from ad4game servers.
Your code need to be similar to this:
– In your (IBAction)button : (id)sender method, you need to call the loadClick method allowing you to get the click associate to the ad displayed.
In your ViewController.h :
In your ViewController.m :
Display iOS Editorials
To display iOS Editorials on your iOS project, you need to follow the steps bellow:
In your ViewController.xib
You need to add a UIButton if you want to launch the editorials when the user clicks on that button.
Connect the UIButton to your ViewController.h file.
In your ViewController.h file
– You need to import the A4GEdito.h header file.
– Declare an Object of A4GEdito.
Your code need to be similar to this:
In your ViewController.m file
– In your viewDidLoad method, you need to instantiate the object created on your ViewController.h file and call the different method to display Editorials.
The methods are:
* setZoneID method, allows you to set the zoneID.
* setButton method, allows you to set your UIButton.
* showA4GEditos method, to display directly the Editorials when the app started.
* showA4GEditosWithStartTime method, to display the Editorials after a certain time.
* showA4GEditosWithStartAndEndTime method, to display the Editorials after a certain time, and close them automatically after a certain time.
Your code need to be similar to this:
Advertisers
Download iOS SDK
Download the [iOS SDKv1.0 for advertisers]. Decompress the zip file and extract the files to your development mac.
The Ad4game iOS SDK is provided as a single framework file (A4GTrack.framework), making it easy to include in your iOS project.
Include the A4GTrack.framework
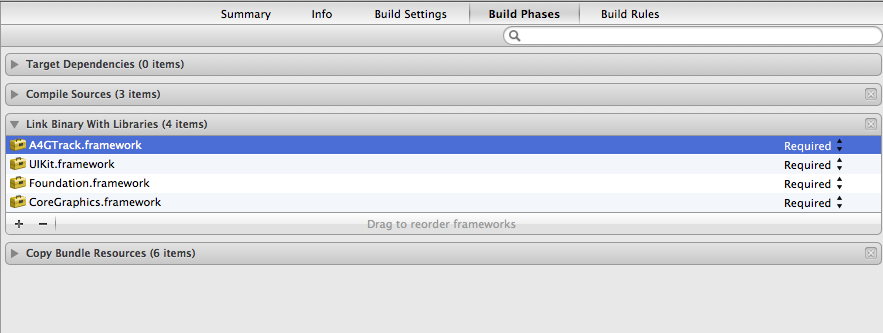
To include the A4GTrack.framework to your xcode project, you need to select your target project, and then go to Build Phases → Link Binary With Libraries, then
click on the + sign → Add Other, and select the A4GTrack.framework saved on your mac as shown below:

Include the AdSupport.framework
You need to include the AdSupport.framework to your project target to enable the Advertiser Identifier functionality.
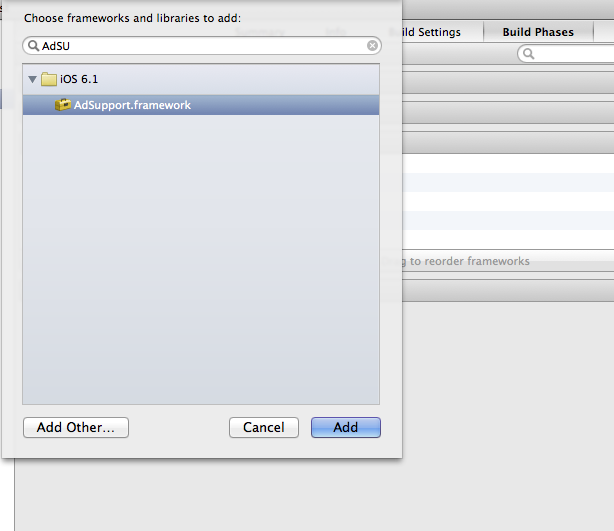
Go to Build Phases → Link Binary With Libraries, then click on the + sign to add the AdSupport.framework as shown below:

Then, change the value of AdSupport.framework from Required to Optional.
Include the SystemConfiguration.framework
You need to include the SystemConfiguration.framework to your project target to enable detection of the internet availability.
Go to Build Phases → Link Binary With Libraries, then click on the + sign to add the SystemConfiguration.framework.
Tracking installations
In your appDelegate.m, you need to import the A4GTrack.framework
#import <A4GTrack/A4GTrackViewController.h>
In your didFinishLaunchingWithOptions method, you need to call the trackInstall method thatallow you tracking installations once per user.
[ A4GTrackViewController trackInstall:@"yourTrackerID"].
Contact
If you've got questions, we've got answers! Please Contact Us at tech@ad4game.com with any technical queries.